Replace your another long ngSwitch with an Angular component factory directive | by Katarzyna Biernat-Kluba | Medium

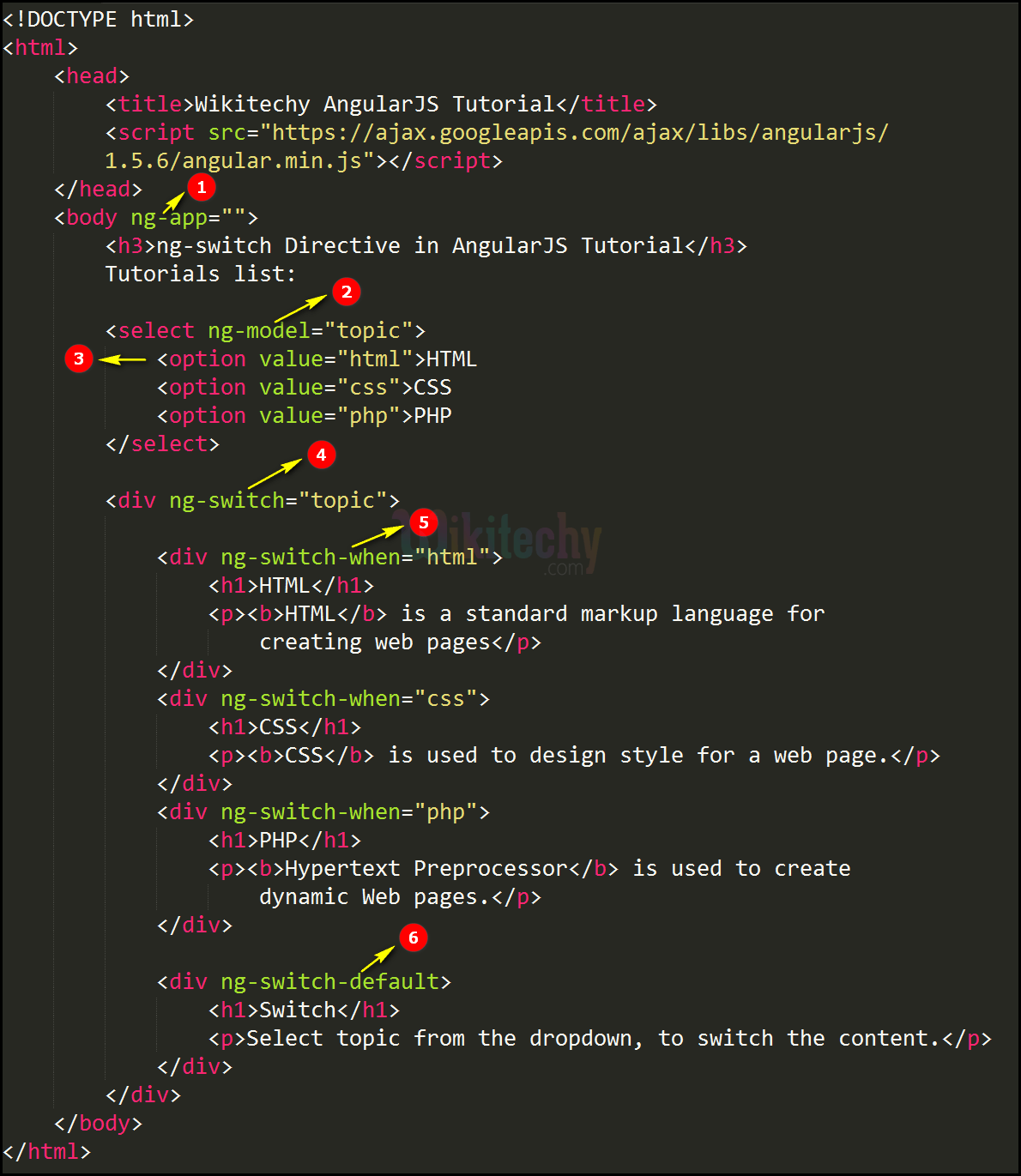
Angular 14 Tutorial For Beginners, Switch Case Statement, ngSwitch Directive in Angular Testy Codeiz - YouTube

Tim Deschryver on X: "Let's start our Tuesday with a new Bit! #Angular 17 provides a new (opt-in) way on how we write our templates. Instead of using the structural directives NgIf, NgFor,




![What is NgSwitch in Angular [A Step-by-step Guide] What is NgSwitch in Angular [A Step-by-step Guide]](https://i.ytimg.com/vi/eOc0RUh2pMI/maxresdefault.jpg)