spring mvc - Angular 7 The 'Access-Control-Allow-Origin' header contains multiple values - Stack Overflow

Response to preflight request doesn't pass access control check: No 'Access- Control-Allow-Origin' header is present on the requested resource · Issue #1004 · valor-software/ng2-file-upload · GitHub

angularjs - how to resolve No 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

The 'Access-Control-Allow-Origin' header contains multiple values · Issue #63 · fruitcake/laravel-cors · GitHub

angular - Angular7 : has been blocked by CORS policy: No 'Access-Control- Allow-Origin' header is present on the requested resource - Stack Overflow

node.js - ANGULAR: No 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

angular - 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

No 'Access-Control-Allow-Origin' header is present on the requested resource (ASP.NET Core Web API 3.1 + Angular) - Auth0 Community

api - Angular 8 - No access control allow Origin header is present on the requested resource? - Stack Overflow

Access-Control-Allow-Origin' header issue in Angular 4 for cross domain accessing · Issue #24305 · angular/angular · GitHub

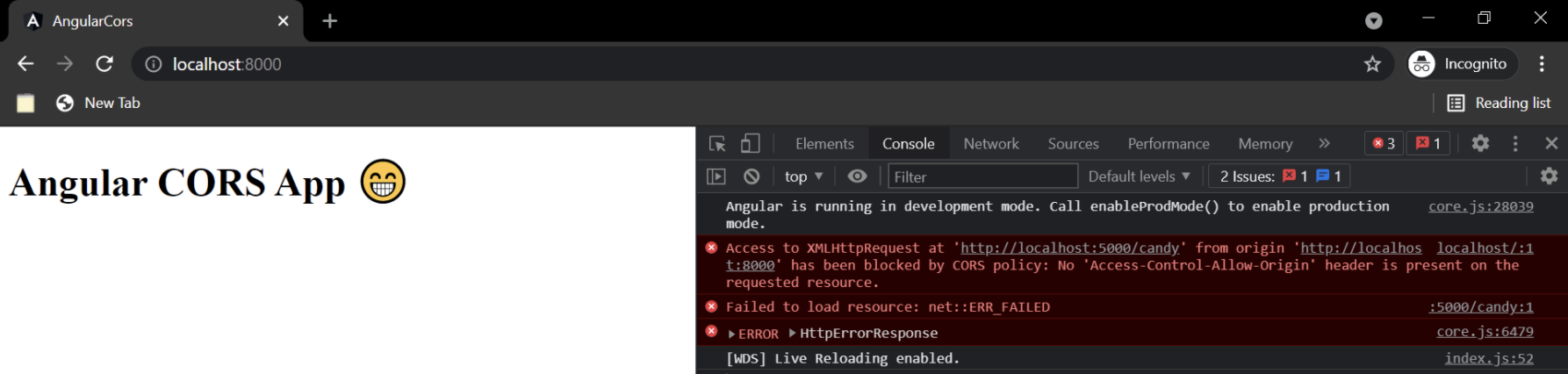
Angular: Blocked CORS Error: Unable to Access Server via XMLHttpRequest from 'http://localhost:4200'

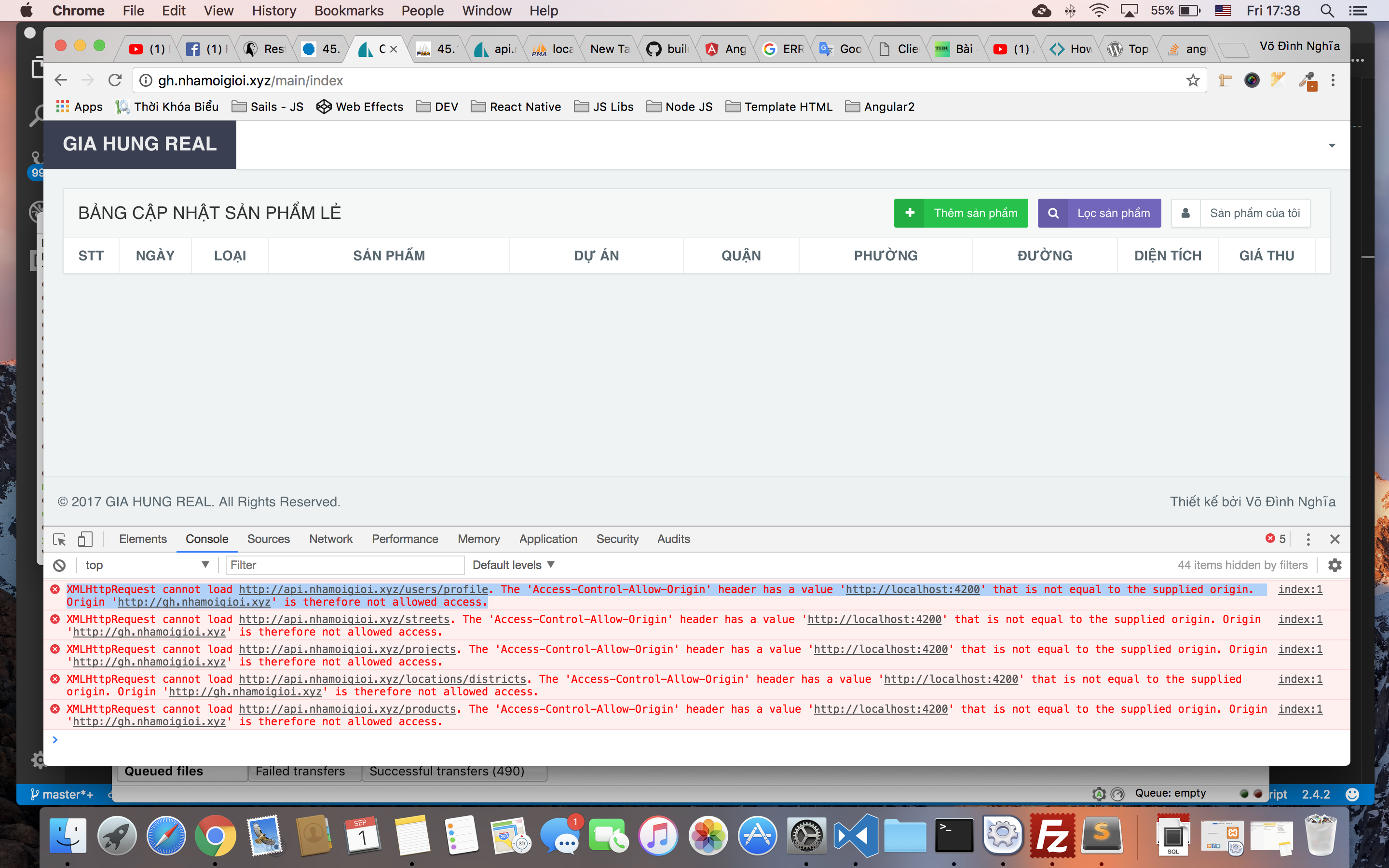
Angular – The 'Access-Control-Allow-Origin' header has a value 'http://localhost:4200' that is not equal to the supplied origin – iTecNote

No 'Access-Control-Allow-Origin' header is present on the requested resource (ASP.NET Core Web API 3.1 + Angular) - Auth0 Community