The 'Access-Control-Allow-Origin' header contains multiple values (Indirect Application Server Conflict) · Issue #162 · cyu/rack-cors · GitHub

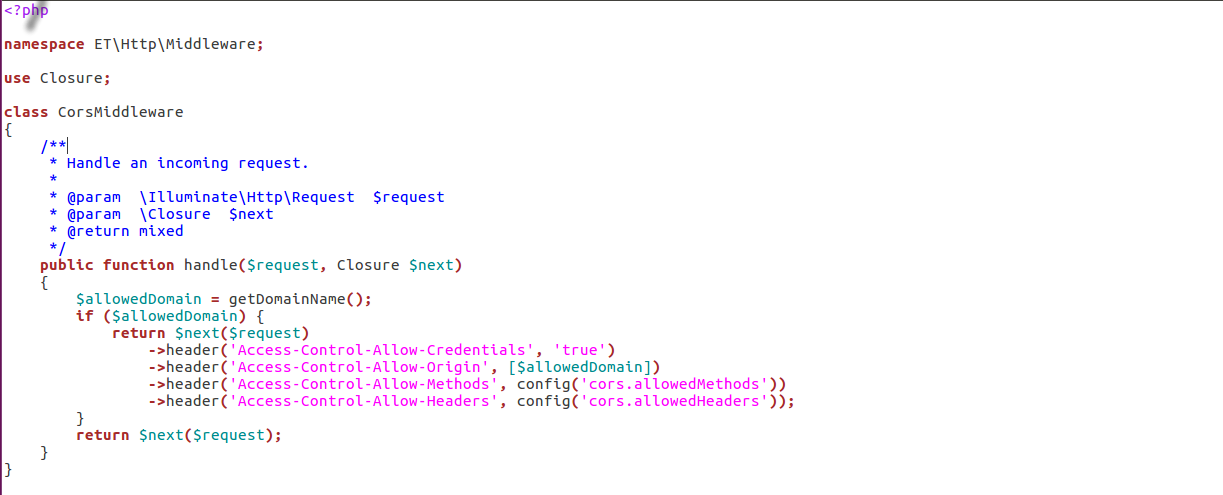
The 'Access-Control-Allow-Origin' header contains multiple values · Issue #63 · fruitcake/laravel-cors · GitHub

registry.npmjs.cf issue: The 'Access-Control-Allow-Origin' header contains multiple values '*, *', but only one is allowed · Issue #1 · terinjokes/terinstock.com · GitHub

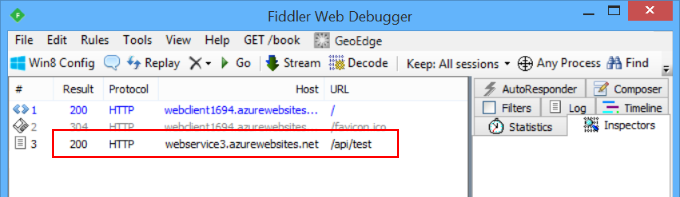
Example: Calling the Streams REST APIs from a script using CORS - Data Lifecycle - Integration and Governance

The 'Access-Control-Allow-Origin' header contains multiple values · Issue #63 · fruitcake/laravel-cors · GitHub

reactjs - The 'Access-Control-Allow-Origin' header contains multiple values 'http://localhost:3000, http://localhost:3000', but only one is allowed - Stack Overflow

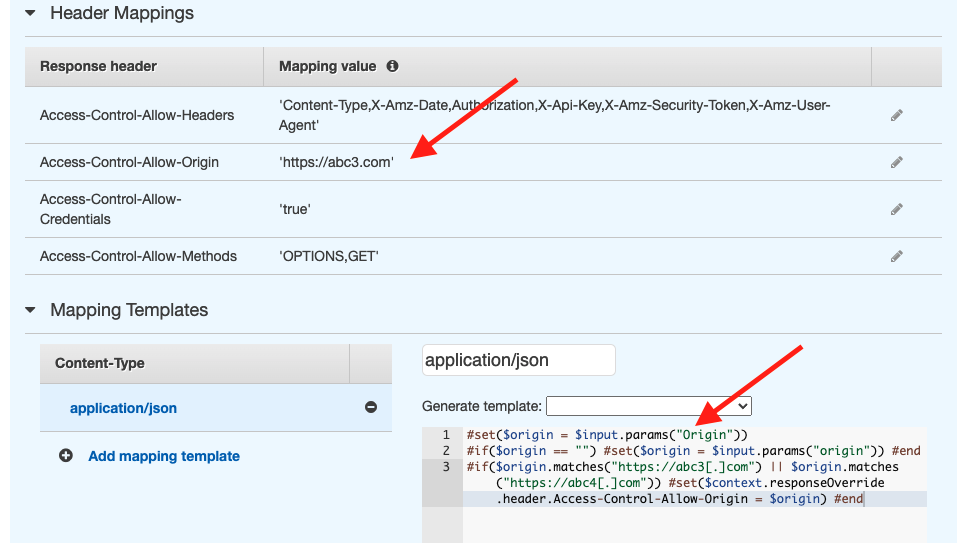
AWS API Gateway: Support for W3C conform multiple CORS origins · Issue #3745 · serverless/serverless · GitHub

The 'Access-Control-Allow-Origin' header contains multiple values '*, *', but only one is allowed - YouTube